VSCode
Voici une aide pour les débutants afin qu'ils puissent être en mesure de coder le plus rapidement et efficacement possible.
Installation
- À faire
Extensions
-
Vérification de l'orthographe
-
Pour l'anglais Code Spell Checker
-
Pour le Français French - Code Spell Checker
-
-
Vérification de la syntaxe et mise en forme
-
Résolution automatique des imports manquants
-
Visualisation des branches Git
-
Optimisation des fonctionnalités (Annotation du code en relation avec les commit, etc.)
-
Pose de signets cliquables dans le code afin de se déplacer très efficacement
-
Collaboration asynchrone qui simplifie la discussion et la révision du code entre développeurs en gardant le contexte du code
-
Collaboration en temps réel (chat textuel et audio, révisions de code à distance, conférences interactives, etc.)
-
Utilisation de blocks de code préfabriqués
On pourrait peut-être en faire nous même pour qu'ils correspondent au squelettes des exercices
Configuration
- À faire
Utilisation
Comprendre l'interface utilisateur
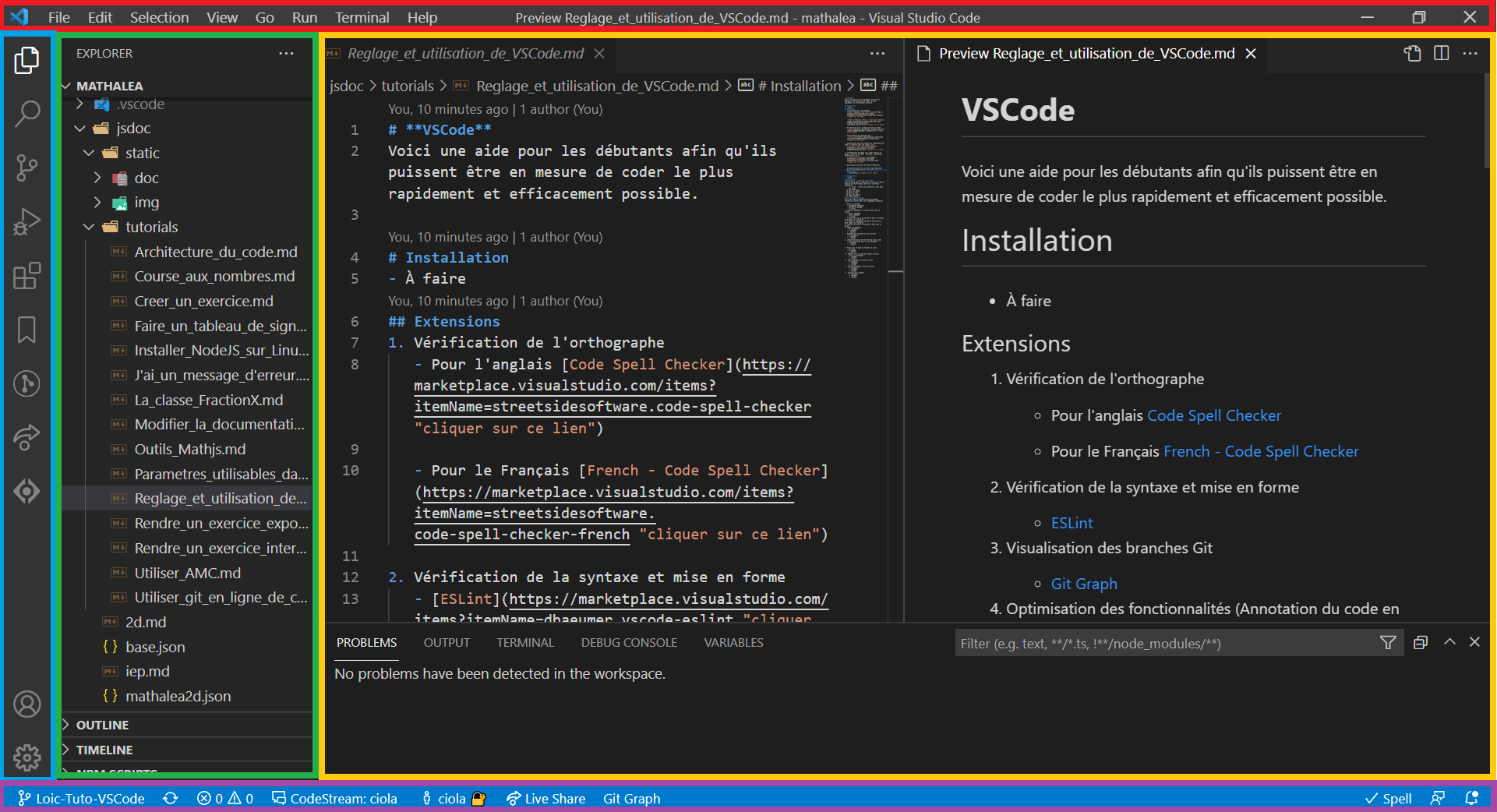
Être efficace avec un logiciel, c'est tout d'abord repérer les différentes zones de l'interface graphique

-
En rouge, la barre de menus
Comme dans tous les logiciels, c'est dans cette barre que vous allez trouvez la plupart des fonctionnalités présentes dans VSCode.
-
En bleu, la barre d'icônes
Cette barre permet de choisir le cadre de gauche que vous souhaitez pour :
Avoir un explorateur de fichiers.
Faire une recherche dans tous les fichiers du projet.
Travailler de manière graphique avec Git.
Déboguer votre code.
Gérer vos extensions VSCode.
Les quatre icônes suivantes sont ajoutées par certaines extensions installées:
représente l'extension Bookmarks
représente l'extension GitLens
représente l'extension Live Share
représente l'extension New Relic CodeStream
Enfin, les deux dernières icônes sont des icônes propres à VSCode :
concerne vos comptes (gitHub)
est un raccourci vers File>Preferences
-
En violet,la barre d'état
Comme la barre d'icônes, la barre d'état est très importante car VSCode donne beaucoup de renseignements (Branche sur laquelle vous vous trouvez, type de fichier sur lequel vous codez, etc.) dans celle-ci. De plus, certaines extensions (Git Graph) y place leur raccourci. Etc.
-
En vert, le cadre de gauche
Il s'agit du cadre qui est ouvert quand vous cliquez une première fois sur l'une des icônes de la barre d'icônes.
Si vous souhaitez fermer le cadre de gauche et ainsi agrandir le cadre central (jaune) pour coder plus confortablement, il suffit de cliquez une deuxième fois sur l'icône active (blanchie) de la barre d'icônes.
-
En jaune, le cadre central
C'est ici que vous allez coder. Il y a un onglet par fichier ouvert. Il est possible de scinder le cadre central pour, par exemple, avoir un visualisateur de fichiers (exemple, fichier markDown, etc.).
Les raccourcis clavier
Voici par ordre d'importance les principaux raccourcis clavier pour être rapidement productif
-
Ouvrir la palette
- Ctrl+Maj+p (Windows)
- Cmd+Maj+p (macOSX)
- Ctrl+Maj+p (Linux)
-
Trouver rapidement un fichier dans tout le projet
- Ctrl+p (Windows)
- Cmd+p (macOSX)
- Ctrl+p (Linux)
-
Trouver une chaîne de caractère dans le fichier dans lequel on travaille
-
Trouver et remplacer une chaîne de caractère dans lequel on travaille
-
Trouver une chaîne de caractère dans tout le projet
-
Lancer le debugger
- F5 (Windows)
- ? (macOSX)
- F5 (Linux)
-
Renommer une variable ou une fonction
- F2 (Windows)
- ? (macOSX)
- F2 (Linux)
-
Édition multiple Ctrl+alt+flèche haut ou bas Attention, il s'agit d'un search and replace textuel et non sémantique.
- Ctrl+Alt+flèche haut ou bas ou bien Alt+clic (Windows)
- Ctrl+D sur la sélection courante. À chaque Ctrl+D on obtient la prochaine occurrence pour ajouter un curseur
- Ctrl+Maj+L sur la sélection courante. On obtient un curseur sur toutes les occurrences de la sélection
- ? (macOSX)
- Alt+Maj+flèche haut ou bas (Linux)
-
Plier tout le code du fichier en cours
- Ctrl+k-0
- ? (macOSX)
- Ctrl+k-0 (Linux)
- Déplier tout le code du fichier en cours
- Ctrl+k-j (Windows)
- ? (macOSX)
- Ctrl+k-j (Linux)
- Plier seulement le bloc en cours
- ? (Windows)
- ? (macOSX)
- ? (Linux)
- Déplier seulement le bloc en cours
- ? (Windows)
- ? (macOSX)
- ? (Linux)
- Utiliser des snippets
- ? (Windows)
- ? (macOSX)
- ? (Linux)